Download Download Free 18613+ SVG Svg Border Circle Best Free SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-h-50.blogspot.com/2021/03/download-free-18613-svg-svg-border.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
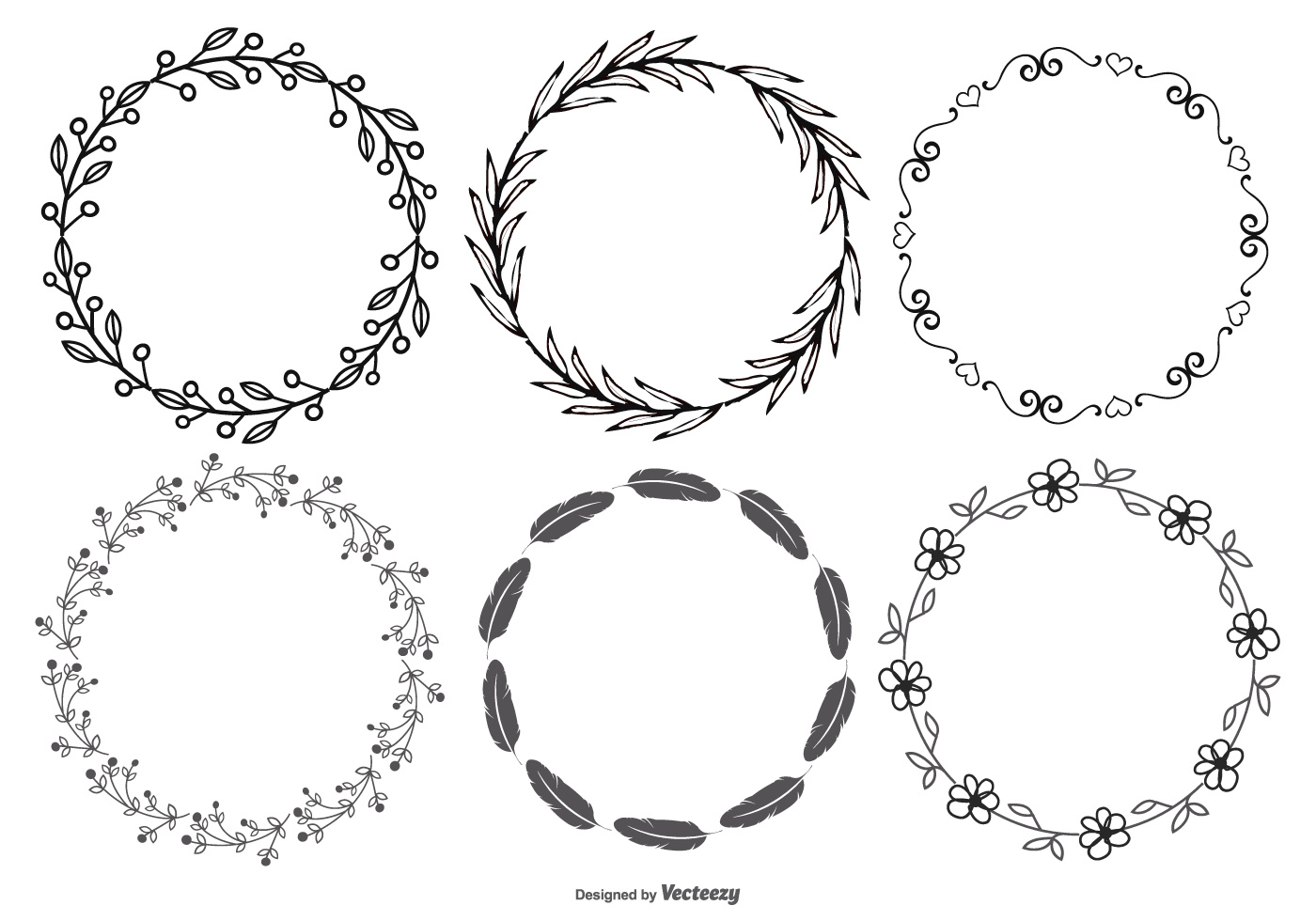
Download SVG Design of Download Free 18613+ SVG Svg Border Circle Best Free SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Download Free 18613+ SVG Svg Border Circle Best Free SVG File The cx and cy attributes define the x and y coordinates of the center of the circle. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. Sorry, your browser does not support inline svg. The <circle> element is used to create a circle:
The <circle> element is used to create a circle: Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail.
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. Large png 2400px small png 300px. Any ideas on how to achieve this? The <circle> element is used to create a circle: Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 18613+ SVG Svg Border Circle Best Free SVG File
Download Download Free 18613+ SVG Svg Border Circle Best Free SVG File Here is a simple example svg>. The cx and cy attributes define the x and y coordinates of the center of the circle.
I have played around with filter and using multiple circles to create the effect, but to no avail. Sorry, your browser does not support inline svg. The <circle> element is used to create a circle: Any ideas on how to achieve this? The cx and cy attributes define the x and y coordinates of the center of the circle.
I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: Any ideas on how to achieve this? The cx and cy attributes define the x and y coordinates of the center of the circle. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Large png 2400px small png 300px. Sorry, your browser does not support inline svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
The <circle> element is used to create a circle: Large png 2400px small png 300px. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Here is a simple example svg>. Here is the resulting image: Any ideas on how to achieve this? The circle is centered in cx , cy and has a radius of r. Sorry, your browser does not support inline svg. Internet explorer 9 and higher also supports svg image rendering. The cx and cy attributes define the x and y coordinates of the center of the circle. The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). I have played around with filter and using multiple circles to create the effect, but to no avail. Cx, cy and r are attributes of.
The svg <circle> element is used to draw circles. Here is a simple example svg>. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Large png 2400px small png 300px. I have played around with filter and using multiple circles to create the effect, but to no avail. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Any ideas on how to achieve this? Here is the resulting image: The <circle> element is used to create a circle: The cx and cy attributes define the x and y coordinates of the center of the circle. Sorry, your browser does not support inline svg.
I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle:
Best Free Download Free 18613+ SVG Svg Border Circle Best Free SVG File
I have played around with filter and using multiple circles to create the effect, but to no avail. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Large png 2400px small png 300px. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The svg <circle> element is used to draw circles. The cx and cy attributes define the x and y coordinates of the center of the circle. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg. The <circle> element is used to create a circle: Any ideas on how to achieve this?
I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? The <circle> element is used to create a circle: Sorry, your browser does not support inline svg.
I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: Any ideas on how to achieve this?
The <circle> element is used to create a circle: The cx and cy attributes define the x and y coordinates of the center of the circle. Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this?
The <circle> element is used to create a circle: The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Large png 2400px small png 300px. Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg.
Popular Free Download Free 18613+ SVG Svg Border Circle Best Free SVG File
These svg images were created by modifying the images of pixabay., | view 1,000 circle border illustration, images and graphics from +50,000 possibilities., The <circle> element is used to create a circle:, All contents are released under creative commons cc0., Here is a simple example svg>., The svg <circle> element creates circles, based on a center point and a radius., The <circle> element is used to create a circle:, The circle is centered in cx , cy and has a radius of r., Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain)., Internet explorer 9 and higher also supports svg image rendering., The coordinates of the circle's center are specified by the cx and cy attributes., The svg <circle> element creates circles, based on a center point and a radius., Any ideas on how to achieve this?, Browse our circle border images, graphics, and designs from +79.322 free vectors graphics., Free circle border vector download in ai, svg, eps and cdr., Browse our circle border images, graphics, and designs from +79.322 free vectors graphics., The svg <circle> element is used to draw circles., Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version., Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain)., A fill colors the inside of an svg shape or line and a stroke colors the outline or contour of the svg the last couple of weeks i've been walking through some of the basics of scalable vector graphics., The cx and cy attributes define the x and y coordinates of the center of the circle., Free circle border vector download in ai, svg, eps and cdr., Here is a simple example svg>., Furthermore, the circle responsible for the fill is., Here is the resulting image:
New Added (Updated File Free) of Download Free 18613+ SVG Svg Border Circle Best Free SVG File
Free A fill colors the inside of an svg shape or line and a stroke colors the outline or contour of the svg the last couple of weeks i've been walking through some of the basics of scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? The <circle> element is used to create a circle: I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px. The cx and cy attributes define the x and y coordinates of the center of the circle. Sorry, your browser does not support inline svg. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: Sorry, your browser does not support inline svg.
Free Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px. Sorry, your browser does not support inline svg. The cx and cy attributes define the x and y coordinates of the center of the circle. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The <circle> element is used to create a circle: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
Any ideas on how to achieve this? Sorry, your browser does not support inline svg. The <circle> element is used to create a circle: I have played around with filter and using multiple circles to create the effect, but to no avail.
Free Internet explorer 9 and higher also supports svg image rendering. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Large png 2400px small png 300px. The cx and cy attributes define the x and y coordinates of the center of the circle. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The <circle> element is used to create a circle: Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail.
I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: Sorry, your browser does not support inline svg. Any ideas on how to achieve this?
Free Sketch separates the fill and the stroke into separate <circle> elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px. Any ideas on how to achieve this? Sorry, your browser does not support inline svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. The <circle> element is used to create a circle: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
The <circle> element is used to create a circle: Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. Sorry, your browser does not support inline svg.
Free Here is a simple example svg>. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to create a circle: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Any ideas on how to achieve this? The cx and cy attributes define the x and y coordinates of the center of the circle. Large png 2400px small png 300px. I have played around with filter and using multiple circles to create the effect, but to no avail. Sorry, your browser does not support inline svg.
I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? Sorry, your browser does not support inline svg. The <circle> element is used to create a circle:
Similiar Design File of Download Free 18613+ SVG Svg Border Circle Best Free SVG File
Learn how to use svg images as the border of any sized container. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg <circle> element is used to draw circles. The <circle> element is used to create a circle: The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? Sorry, your browser does not support inline svg. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Large png 2400px small png 300px. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sorry, your browser does not support inline svg. The svg <circle> element is used to draw circles. Here is a simple example svg>. The <circle> element is used to create a circle: Large png 2400px small png 300px. Cx, cy and r are attributes of. Here is the resulting image: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle.
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg. The <circle> element is used to create a circle: Large png 2400px small png 300px. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The cx and cy attributes define the x and y coordinates of the center of the circle. Any ideas on how to achieve this? The svg <circle> element is used to draw circles.
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Large png 2400px small png 300px. I have played around with filter and using multiple circles to create the effect, but to no avail. Here is a simple example svg>. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The svg <circle> element is used to draw circles. Cx, cy and r are attributes of. The circle is centered in cx , cy and has a radius of r. Sorry, your browser does not support inline svg. Any ideas on how to achieve this?
A fill colors the inside of an svg shape or line and a stroke colors the outline or contour of the svg the last couple of weeks i've been walking through some of the basics of scalable vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to create a circle: Large png 2400px small png 300px. Any ideas on how to achieve this? Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. I have played around with filter and using multiple circles to create the effect, but to no avail. The svg <circle> element is used to draw circles. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sorry, your browser does not support inline svg. The cx and cy attributes define the x and y coordinates of the center of the circle.
The circle is centered in cx , cy and has a radius of r. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sorry, your browser does not support inline svg. Large png 2400px small png 300px. Here is a simple example svg>. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The cx and cy attributes define the x and y coordinates of the center of the circle. The svg <circle> element is used to draw circles. Here is the resulting image: The <circle> element is used to create a circle:
Circle border clipart free download! Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. The cx and cy attributes define the x and y coordinates of the center of the circle. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The svg <circle> element is used to draw circles. The <circle> element is used to create a circle: Large png 2400px small png 300px. Sorry, your browser does not support inline svg. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
Here is the resulting image: Here is a simple example svg>. Large png 2400px small png 300px. The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The circle is centered in cx , cy and has a radius of r. I have played around with filter and using multiple circles to create the effect, but to no avail. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Cx, cy and r are attributes of.
All contents are released under creative commons cc0. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to create a circle: Large png 2400px small png 300px. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The svg <circle> element is used to draw circles. Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail. The cx and cy attributes define the x and y coordinates of the center of the circle.
Here is the resulting image: Here is a simple example svg>. Any ideas on how to achieve this? The svg <circle> element is used to draw circles. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The circle is centered in cx , cy and has a radius of r. The cx and cy attributes define the x and y coordinates of the center of the circle. The <circle> element is used to create a circle: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Cx, cy and r are attributes of.
Sorry, your browser does not support inline svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Sorry, your browser does not support inline svg. Large png 2400px small png 300px. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The cx and cy attributes define the x and y coordinates of the center of the circle. The <circle> element is used to create a circle: I have played around with filter and using multiple circles to create the effect, but to no avail. The svg <circle> element is used to draw circles. Any ideas on how to achieve this?
Cx, cy and r are attributes of. The <circle> element is used to create a circle: Here is the resulting image: I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg. The circle is centered in cx , cy and has a radius of r. Any ideas on how to achieve this? The cx and cy attributes define the x and y coordinates of the center of the circle. Here is a simple example svg>.
Circle border clipart free download! Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Any ideas on how to achieve this? The svg <circle> element is used to draw circles. Sorry, your browser does not support inline svg. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Large png 2400px small png 300px. I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The cx and cy attributes define the x and y coordinates of the center of the circle.
The <circle> element is used to create a circle: Large png 2400px small png 300px. I have played around with filter and using multiple circles to create the effect, but to no avail. The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The circle is centered in cx , cy and has a radius of r. Cx, cy and r are attributes of. Any ideas on how to achieve this? Here is the resulting image:
Here is the resulting image: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg <circle> element is used to draw circles. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Any ideas on how to achieve this? Sorry, your browser does not support inline svg. The <circle> element is used to create a circle: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The cx and cy attributes define the x and y coordinates of the center of the circle. Large png 2400px small png 300px. I have played around with filter and using multiple circles to create the effect, but to no avail.
The cx and cy attributes define the x and y coordinates of the center of the circle. Cx, cy and r are attributes of. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Large png 2400px small png 300px. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The <circle> element is used to create a circle: Here is a simple example svg>. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. Here is the resulting image:
I have played around with filter and using multiple circles to create the effect, but to no avail. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Large png 2400px small png 300px. The svg <circle> element is used to draw circles. I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg. The cx and cy attributes define the x and y coordinates of the center of the circle. The <circle> element is used to create a circle: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
The svg <circle> element is used to draw circles. The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. Here is the resulting image: Sorry, your browser does not support inline svg. Cx, cy and r are attributes of. Here is a simple example svg>. Any ideas on how to achieve this? Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
This video about , how to create a circle or round shape in html5 canvas. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. Sorry, your browser does not support inline svg. The <circle> element is used to create a circle: The svg <circle> element is used to draw circles. Large png 2400px small png 300px. I have played around with filter and using multiple circles to create the effect, but to no avail. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The <circle> element is used to create a circle: I have played around with filter and using multiple circles to create the effect, but to no avail. Cx, cy and r are attributes of. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The svg <circle> element is used to draw circles. Here is the resulting image: The cx and cy attributes define the x and y coordinates of the center of the circle. Any ideas on how to achieve this? Large png 2400px small png 300px.
Cx, cy and r are attributes of. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The svg <circle> element is used to draw circles. Sorry, your browser does not support inline svg. The <circle> element is used to create a circle: Any ideas on how to achieve this? Large png 2400px small png 300px. I have played around with filter and using multiple circles to create the effect, but to no avail. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle.
Here is a simple example svg>. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Any ideas on how to achieve this? The svg <circle> element is used to draw circles. The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. Sorry, your browser does not support inline svg. Cx, cy and r are attributes of. The circle is centered in cx , cy and has a radius of r. Large png 2400px small png 300px.
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px. Sorry, your browser does not support inline svg. The svg <circle> element is used to draw circles. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The cx and cy attributes define the x and y coordinates of the center of the circle. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The <circle> element is used to create a circle: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. Cx, cy and r are attributes of. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Here is a simple example svg>. The circle is centered in cx , cy and has a radius of r. Large png 2400px small png 300px. Here is the resulting image: The <circle> element is used to create a circle: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
Once you've figured out how it all works, you'll be. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: Large png 2400px small png 300px. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg. The cx and cy attributes define the x and y coordinates of the center of the circle. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The svg <circle> element is used to draw circles. Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
The cx and cy attributes define the x and y coordinates of the center of the circle. Large png 2400px small png 300px. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The circle is centered in cx , cy and has a radius of r. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? Sorry, your browser does not support inline svg. The svg <circle> element is used to draw circles. The <circle> element is used to create a circle: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
All contents are released under creative commons cc0. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The <circle> element is used to create a circle: Sorry, your browser does not support inline svg. The svg <circle> element is used to draw circles. Any ideas on how to achieve this? The cx and cy attributes define the x and y coordinates of the center of the circle. Large png 2400px small png 300px. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
The cx and cy attributes define the x and y coordinates of the center of the circle. Any ideas on how to achieve this? Large png 2400px small png 300px. The svg <circle> element is used to draw circles. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The circle is centered in cx , cy and has a radius of r. I have played around with filter and using multiple circles to create the effect, but to no avail. Sorry, your browser does not support inline svg. Cx, cy and r are attributes of. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
Browse our circle border images, graphics, and designs from +79.322 free vectors graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Large png 2400px small png 300px. I have played around with filter and using multiple circles to create the effect, but to no avail. The cx and cy attributes define the x and y coordinates of the center of the circle. The <circle> element is used to create a circle: The svg <circle> element is used to draw circles. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sorry, your browser does not support inline svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Any ideas on how to achieve this?
Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The <circle> element is used to create a circle: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The svg <circle> element is used to draw circles. The circle is centered in cx , cy and has a radius of r. Any ideas on how to achieve this? Large png 2400px small png 300px. Here is the resulting image:
A fill colors the inside of an svg shape or line and a stroke colors the outline or contour of the svg the last couple of weeks i've been walking through some of the basics of scalable vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Sorry, your browser does not support inline svg. Large png 2400px small png 300px. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The svg <circle> element is used to draw circles. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The cx and cy attributes define the x and y coordinates of the center of the circle. Any ideas on how to achieve this? The <circle> element is used to create a circle: I have played around with filter and using multiple circles to create the effect, but to no avail.
Here is a simple example svg>. Cx, cy and r are attributes of. Large png 2400px small png 300px. The svg <circle> element is used to draw circles. Here is the resulting image: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The <circle> element is used to create a circle: Sorry, your browser does not support inline svg. The circle is centered in cx , cy and has a radius of r. I have played around with filter and using multiple circles to create the effect, but to no avail.
Cx, cy and r are attributes of. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The svg <circle> element is used to draw circles. Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? The <circle> element is used to create a circle: Large png 2400px small png 300px. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle.
Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: The svg <circle> element is used to draw circles. Here is the resulting image: Here is a simple example svg>. The cx and cy attributes define the x and y coordinates of the center of the circle. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sorry, your browser does not support inline svg.
Once you've figured out how it all works, you'll be. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg <circle> element is used to draw circles. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px. Sorry, your browser does not support inline svg. The cx and cy attributes define the x and y coordinates of the center of the circle. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Any ideas on how to achieve this? The <circle> element is used to create a circle:
Here is the resulting image: The circle is centered in cx , cy and has a radius of r. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The cx and cy attributes define the x and y coordinates of the center of the circle. Here is a simple example svg>. The svg <circle> element is used to draw circles. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: Sorry, your browser does not support inline svg.
The svg <circle> element is used to draw circles. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cx and cy attributes define the x and y coordinates of the center of the circle. The svg <circle> element is used to draw circles. The <circle> element is used to create a circle: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Large png 2400px small png 300px. I have played around with filter and using multiple circles to create the effect, but to no avail. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Any ideas on how to achieve this? Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Sorry, your browser does not support inline svg.
Large png 2400px small png 300px. Cx, cy and r are attributes of. I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: The cx and cy attributes define the x and y coordinates of the center of the circle. Here is a simple example svg>. The circle is centered in cx , cy and has a radius of r. Sorry, your browser does not support inline svg. The svg <circle> element is used to draw circles. Any ideas on how to achieve this?
Learn how to use svg images as the border of any sized container. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px. Sorry, your browser does not support inline svg. Any ideas on how to achieve this? Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The cx and cy attributes define the x and y coordinates of the center of the circle. The svg <circle> element is used to draw circles. The <circle> element is used to create a circle:
The <circle> element is used to create a circle: I have played around with filter and using multiple circles to create the effect, but to no avail. The cx and cy attributes define the x and y coordinates of the center of the circle. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Here is the resulting image: Cx, cy and r are attributes of. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Sorry, your browser does not support inline svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The circle is centered in cx , cy and has a radius of r.
Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Large png 2400px small png 300px. I have played around with filter and using multiple circles to create the effect, but to no avail. Sorry, your browser does not support inline svg. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. The <circle> element is used to create a circle: The svg <circle> element is used to draw circles. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
The svg <circle> element is used to draw circles. Here is a simple example svg>. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. I have played around with filter and using multiple circles to create the effect, but to no avail. Cx, cy and r are attributes of. The circle is centered in cx , cy and has a radius of r. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. Sorry, your browser does not support inline svg. The <circle> element is used to create a circle:
I have played around with filter and using multiple circles to create the effect, but to no avail. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. The cx and cy attributes define the x and y coordinates of the center of the circle. Large png 2400px small png 300px. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The svg <circle> element is used to draw circles. Sorry, your browser does not support inline svg. The <circle> element is used to create a circle:
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The circle is centered in cx , cy and has a radius of r. Any ideas on how to achieve this? The <circle> element is used to create a circle: Cx, cy and r are attributes of. Here is a simple example svg>. Large png 2400px small png 300px. The cx and cy attributes define the x and y coordinates of the center of the circle.
Sorry, your browser does not support inline svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg <circle> element is used to draw circles. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Large png 2400px small png 300px. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The <circle> element is used to create a circle: I have played around with filter and using multiple circles to create the effect, but to no avail. Sorry, your browser does not support inline svg. The cx and cy attributes define the x and y coordinates of the center of the circle. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Any ideas on how to achieve this?
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The circle is centered in cx , cy and has a radius of r. Here is the resulting image: Any ideas on how to achieve this? Sorry, your browser does not support inline svg. The <circle> element is used to create a circle: I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The svg <circle> element is used to draw circles. Here is a simple example svg>.
Learn how to use svg images as the border of any sized container. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to create a circle: Sorry, your browser does not support inline svg. The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Large png 2400px small png 300px. Any ideas on how to achieve this? Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). I have played around with filter and using multiple circles to create the effect, but to no avail. The cx and cy attributes define the x and y coordinates of the center of the circle. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
Here is the resulting image: Here is a simple example svg>. Cx, cy and r are attributes of. Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg. The circle is centered in cx , cy and has a radius of r. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: Large png 2400px small png 300px.
Furthermore, the circle responsible for the fill is. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The <circle> element is used to create a circle: I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Large png 2400px small png 300px. Any ideas on how to achieve this? The svg <circle> element is used to draw circles. Sorry, your browser does not support inline svg. The cx and cy attributes define the x and y coordinates of the center of the circle. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
The circle is centered in cx , cy and has a radius of r. Cx, cy and r are attributes of. The svg <circle> element is used to draw circles. Here is a simple example svg>. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The <circle> element is used to create a circle: The cx and cy attributes define the x and y coordinates of the center of the circle. Sorry, your browser does not support inline svg. Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg <circle> element is used to draw circles. Large png 2400px small png 300px. Sorry, your browser does not support inline svg. Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. Here is a simple example svg>. The <circle> element is used to create a circle: The circle is centered in cx , cy and has a radius of r. The cx and cy attributes define the x and y coordinates of the center of the circle. Sorry, your browser does not support inline svg. Cx, cy and r are attributes of. Large png 2400px small png 300px.
Learn how to use svg images as the border of any sized container. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Any ideas on how to achieve this? The cx and cy attributes define the x and y coordinates of the center of the circle. The svg <circle> element is used to draw circles. Sorry, your browser does not support inline svg. The <circle> element is used to create a circle: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Large png 2400px small png 300px.
I have played around with filter and using multiple circles to create the effect, but to no avail. Sorry, your browser does not support inline svg. The circle is centered in cx , cy and has a radius of r. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The <circle> element is used to create a circle: Large png 2400px small png 300px. Here is a simple example svg>. The cx and cy attributes define the x and y coordinates of the center of the circle. Cx, cy and r are attributes of.
The circle is centered in cx , cy and has a radius of r. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to create a circle: The cx and cy attributes define the x and y coordinates of the center of the circle. The svg <circle> element is used to draw circles. Large png 2400px small png 300px. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sorry, your browser does not support inline svg. Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. I have played around with filter and using multiple circles to create the effect, but to no avail.
Here is a simple example svg>. Large png 2400px small png 300px. The <circle> element is used to create a circle: The cx and cy attributes define the x and y coordinates of the center of the circle. The svg <circle> element is used to draw circles. Here is the resulting image: I have played around with filter and using multiple circles to create the effect, but to no avail. Sorry, your browser does not support inline svg. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
Any ideas on how to achieve this? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The svg <circle> element is used to draw circles. The cx and cy attributes define the x and y coordinates of the center of the circle. The <circle> element is used to create a circle: Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Large png 2400px small png 300px. Any ideas on how to achieve this?
I have played around with filter and using multiple circles to create the effect, but to no avail. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The <circle> element is used to create a circle: Here is the resulting image: Sorry, your browser does not support inline svg. The svg <circle> element is used to draw circles. Here is a simple example svg>. The circle is centered in cx , cy and has a radius of r.
Large png 2400px small png 300px. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Large png 2400px small png 300px. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. I have played around with filter and using multiple circles to create the effect, but to no avail. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Sorry, your browser does not support inline svg. The cx and cy attributes define the x and y coordinates of the center of the circle. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Any ideas on how to achieve this? The <circle> element is used to create a circle: The svg <circle> element is used to draw circles.
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The svg <circle> element is used to draw circles. Large png 2400px small png 300px. Here is a simple example svg>. Sorry, your browser does not support inline svg. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). I have played around with filter and using multiple circles to create the effect, but to no avail. The circle is centered in cx , cy and has a radius of r. Cx, cy and r are attributes of. The <circle> element is used to create a circle:
Sorry, your browser does not support inline svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Any ideas on how to achieve this? The cx and cy attributes define the x and y coordinates of the center of the circle. The <circle> element is used to create a circle: Large png 2400px small png 300px. Sorry, your browser does not support inline svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. I have played around with filter and using multiple circles to create the effect, but to no avail. The svg <circle> element is used to draw circles. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
I have played around with filter and using multiple circles to create the effect, but to no avail. Here is the resulting image: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Cx, cy and r are attributes of. Sorry, your browser does not support inline svg. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Any ideas on how to achieve this? The circle is centered in cx , cy and has a radius of r. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Large png 2400px small png 300px.
Sorry, your browser does not support inline svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Large png 2400px small png 300px. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: The cx and cy attributes define the x and y coordinates of the center of the circle. Sorry, your browser does not support inline svg. The svg <circle> element is used to draw circles.
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Large png 2400px small png 300px. The circle is centered in cx , cy and has a radius of r. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Cx, cy and r are attributes of. The <circle> element is used to create a circle: Here is a simple example svg>. I have played around with filter and using multiple circles to create the effect, but to no avail. Sorry, your browser does not support inline svg. Here is the resulting image:
A fill colors the inside of an svg shape or line and a stroke colors the outline or contour of the svg the last couple of weeks i've been walking through some of the basics of scalable vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Large png 2400px small png 300px. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? The svg <circle> element is used to draw circles. Sorry, your browser does not support inline svg. The <circle> element is used to create a circle: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
The circle is centered in cx , cy and has a radius of r. Here is a simple example svg>. I have played around with filter and using multiple circles to create the effect, but to no avail. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Any ideas on how to achieve this? The <circle> element is used to create a circle: The cx and cy attributes define the x and y coordinates of the center of the circle. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Here is the resulting image: Large png 2400px small png 300px.
The circle is centered in cx , cy and has a radius of r. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to create a circle: The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Any ideas on how to achieve this? The svg <circle> element is used to draw circles. Sorry, your browser does not support inline svg. Large png 2400px small png 300px. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
Large png 2400px small png 300px. The svg <circle> element is used to draw circles. I have played around with filter and using multiple circles to create the effect, but to no avail. The circle is centered in cx , cy and has a radius of r. Here is the resulting image: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Here is a simple example svg>. Cx, cy and r are attributes of. The cx and cy attributes define the x and y coordinates of the center of the circle. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
But if the border is inside or outside, the svg markup changes significantly: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to create a circle: The svg <circle> element is used to draw circles. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg. The cx and cy attributes define the x and y coordinates of the center of the circle. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? Large png 2400px small png 300px.
The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The circle is centered in cx , cy and has a radius of r. Any ideas on how to achieve this? The cx and cy attributes define the x and y coordinates of the center of the circle. Here is the resulting image: I have played around with filter and using multiple circles to create the effect, but to no avail. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Any ideas on how to achieve this? Large png 2400px small png 300px. The cx and cy attributes define the x and y coordinates of the center of the circle. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg.
Large png 2400px small png 300px. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Here is the resulting image: The circle is centered in cx , cy and has a radius of r. The <circle> element is used to create a circle: Here is a simple example svg>. The cx and cy attributes define the x and y coordinates of the center of the circle. Sorry, your browser does not support inline svg. The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
Here is the resulting image: Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The <circle> element is used to create a circle: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Large png 2400px small png 300px. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Sorry, your browser does not support inline svg. The cx and cy attributes define the x and y coordinates of the center of the circle.
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The cx and cy attributes define the x and y coordinates of the center of the circle. Large png 2400px small png 300px. The svg <circle> element is used to draw circles. Cx, cy and r are attributes of. Any ideas on how to achieve this? Here is the resulting image: Sorry, your browser does not support inline svg. The circle is centered in cx , cy and has a radius of r. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
Collection of Download Free 18613+ SVG Svg Border Circle Best Free SVG File
Sorry, your browser does not support inline svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cx and cy attributes define the x and y coordinates of the center of the circle. Large png 2400px small png 300px. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sorry, your browser does not support inline svg. The svg <circle> element is used to draw circles. I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Any ideas on how to achieve this?
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Cx, cy and r are attributes of. The svg <circle> element is used to draw circles. The circle is centered in cx , cy and has a radius of r. The cx and cy attributes define the x and y coordinates of the center of the circle. Here is a simple example svg>. Any ideas on how to achieve this? Large png 2400px small png 300px. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The <circle> element is used to create a circle:
Cx, cy and r are attributes of. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cx and cy attributes define the x and y coordinates of the center of the circle. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Large png 2400px small png 300px. Sorry, your browser does not support inline svg. The svg <circle> element is used to draw circles. The <circle> element is used to create a circle: I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sorry, your browser does not support inline svg. Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sketch separates the fill and the stroke into separate <circle> elements. The circle is centered in cx , cy and has a radius of r. Furthermore, the circle responsible for the fill is. The cx and cy attributes define the x and y coordinates of the center of the circle. Here is a simple example svg>. Cx, cy and r are attributes of.
Circle border clipart free download! SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? The cx and cy attributes define the x and y coordinates of the center of the circle. Sorry, your browser does not support inline svg. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The <circle> element is used to create a circle: The svg <circle> element is used to draw circles. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px.
Any ideas on how to achieve this? Furthermore, the circle responsible for the fill is. I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px. The circle is centered in cx , cy and has a radius of r. Sorry, your browser does not support inline svg. The <circle> element is used to create a circle: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Here is the resulting image:
The circle is centered in cx , cy and has a radius of r. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Large png 2400px small png 300px. Any ideas on how to achieve this? The svg <circle> element is used to draw circles. The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: Sorry, your browser does not support inline svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. Cx, cy and r are attributes of. The svg <circle> element is used to draw circles. Here is the resulting image: Large png 2400px small png 300px. Furthermore, the circle responsible for the fill is. The <circle> element is used to create a circle:
Sorry, your browser does not support inline svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Sorry, your browser does not support inline svg. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Large png 2400px small png 300px. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: Any ideas on how to achieve this? The svg <circle> element is used to draw circles.
The <circle> element is used to create a circle: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Internet explorer 9 and higher also supports svg image rendering. I have played around with filter and using multiple circles to create the effect, but to no avail. Cx, cy and r are attributes of. Here is a simple example svg>. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sorry, your browser does not support inline svg. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Large png 2400px small png 300px.
Here is the resulting image: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? The svg <circle> element is used to draw circles. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. Sorry, your browser does not support inline svg. Large png 2400px small png 300px. The <circle> element is used to create a circle: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
Large png 2400px small png 300px. Here is a simple example svg>. The <circle> element is used to create a circle: Here is the resulting image: But if the border is inside or outside, the svg markup changes significantly: I have played around with filter and using multiple circles to create the effect, but to no avail. Furthermore, the circle responsible for the fill is. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The cx and cy attributes define the x and y coordinates of the center of the circle. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
Any ideas on how to achieve this? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The svg <circle> element is used to draw circles. I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px. The cx and cy attributes define the x and y coordinates of the center of the circle. Sorry, your browser does not support inline svg. The <circle> element is used to create a circle: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Any ideas on how to achieve this?
Internet explorer 9 and higher also supports svg image rendering. Any ideas on how to achieve this? The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The cx and cy attributes define the x and y coordinates of the center of the circle. The <circle> element is used to create a circle: Large png 2400px small png 300px. But if the border is inside or outside, the svg markup changes significantly: Furthermore, the circle responsible for the fill is.
The <circle> element is used to create a circle: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: Any ideas on how to achieve this? Sorry, your browser does not support inline svg. The svg <circle> element is used to draw circles. The cx and cy attributes define the x and y coordinates of the center of the circle. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px. The svg <circle> element is used to draw circles. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Sorry, your browser does not support inline svg. Here is the resulting image: Cx, cy and r are attributes of. The <circle> element is used to create a circle: Sketch separates the fill and the stroke into separate <circle> elements.
Here is a simple example svg>. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Any ideas on how to achieve this? Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px. The <circle> element is used to create a circle: The svg <circle> element is used to draw circles.
The <circle> element is used to create a circle: Large png 2400px small png 300px. Furthermore, the circle responsible for the fill is. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). I have played around with filter and using multiple circles to create the effect, but to no avail. Cx, cy and r are attributes of. But if the border is inside or outside, the svg markup changes significantly: Internet explorer 9 and higher also supports svg image rendering. Sketch separates the fill and the stroke into separate <circle> elements.
The svg <circle> element creates circles, based on a center point and a radius. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Large png 2400px small png 300px. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. I have played around with filter and using multiple circles to create the effect, but to no avail. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sorry, your browser does not support inline svg. The <circle> element is used to create a circle: The cx and cy attributes define the x and y coordinates of the center of the circle. Any ideas on how to achieve this? The svg <circle> element is used to draw circles.
I have played around with filter and using multiple circles to create the effect, but to no avail. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Large png 2400px small png 300px. Sketch separates the fill and the stroke into separate <circle> elements. Here is the resulting image: But if the border is inside or outside, the svg markup changes significantly: The circle is centered in cx , cy and has a radius of r. Internet explorer 9 and higher also supports svg image rendering. Here is a simple example svg>. Any ideas on how to achieve this?
The svg <circle> element is used to draw circles. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px. The cx and cy attributes define the x and y coordinates of the center of the circle. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: The svg <circle> element is used to draw circles. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Any ideas on how to achieve this?
The cx and cy attributes define the x and y coordinates of the center of the circle. But if the border is inside or outside, the svg markup changes significantly: Here is the resulting image: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The svg <circle> element is used to draw circles. The <circle> element is used to create a circle: Sketch separates the fill and the stroke into separate <circle> elements. Internet explorer 9 and higher also supports svg image rendering. Large png 2400px small png 300px. Any ideas on how to achieve this?
Large png 2400px small png 300px. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: The cx and cy attributes define the x and y coordinates of the center of the circle. Sorry, your browser does not support inline svg. Large png 2400px small png 300px. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
Furthermore, the circle responsible for the fill is. Internet explorer 9 and higher also supports svg image rendering. Any ideas on how to achieve this? Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. But if the border is inside or outside, the svg markup changes significantly: The cx and cy attributes define the x and y coordinates of the center of the circle. The circle is centered in cx , cy and has a radius of r. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The svg <circle> element is used to draw circles.
Browse our circle border images, graphics, and designs from +79.322 free vectors graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Large png 2400px small png 300px. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The cx and cy attributes define the x and y coordinates of the center of the circle. Sorry, your browser does not support inline svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The <circle> element is used to create a circle: The svg <circle> element is used to draw circles. Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. I have played around with filter and using multiple circles to create the effect, but to no avail.
Sketch separates the fill and the stroke into separate <circle> elements. I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px. The svg <circle> element is used to draw circles. The <circle> element is used to create a circle: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Any ideas on how to achieve this? But if the border is inside or outside, the svg markup changes significantly: The circle is centered in cx , cy and has a radius of r.
These svg images were created by modifying the images of pixabay. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg <circle> element is used to draw circles. The cx and cy attributes define the x and y coordinates of the center of the circle. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Sorry, your browser does not support inline svg. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: Large png 2400px small png 300px.
I have played around with filter and using multiple circles to create the effect, but to no avail. Here is the resulting image: Sorry, your browser does not support inline svg. The circle is centered in cx , cy and has a radius of r. Cx, cy and r are attributes of. Internet explorer 9 and higher also supports svg image rendering. Large png 2400px small png 300px. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Furthermore, the circle responsible for the fill is. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
A fill colors the inside of an svg shape or line and a stroke colors the outline or contour of the svg the last couple of weeks i've been walking through some of the basics of scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cx and cy attributes define the x and y coordinates of the center of the circle. Any ideas on how to achieve this? Sorry, your browser does not support inline svg. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The <circle> element is used to create a circle: The svg <circle> element is used to draw circles. Large png 2400px small png 300px. I have played around with filter and using multiple circles to create the effect, but to no avail.
Large png 2400px small png 300px. Furthermore, the circle responsible for the fill is. Cx, cy and r are attributes of. Sorry, your browser does not support inline svg. But if the border is inside or outside, the svg markup changes significantly: Here is a simple example svg>. Sketch separates the fill and the stroke into separate <circle> elements. The svg <circle> element is used to draw circles. The cx and cy attributes define the x and y coordinates of the center of the circle. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
These svg images were created by modifying the images of pixabay. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to create a circle: Any ideas on how to achieve this? The svg <circle> element is used to draw circles. The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. Sorry, your browser does not support inline svg. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Large png 2400px small png 300px. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
Any ideas on how to achieve this? But if the border is inside or outside, the svg markup changes significantly: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The svg <circle> element is used to draw circles. The cx and cy attributes define the x and y coordinates of the center of the circle. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Furthermore, the circle responsible for the fill is. Internet explorer 9 and higher also supports svg image rendering. I have played around with filter and using multiple circles to create the effect, but to no avail. The circle is centered in cx , cy and has a radius of r.
The second method uses a circle svg and controls the border with the css property you can play around with the border size to reduce and increase the number of dashes but you won't be able to. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The svg <circle> element is used to draw circles. The <circle> element is used to create a circle: Sorry, your browser does not support inline svg. The cx and cy attributes define the x and y coordinates of the center of the circle. Large png 2400px small png 300px. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
I have played around with filter and using multiple circles to create the effect, but to no avail. Here is a simple example svg>. The cx and cy attributes define the x and y coordinates of the center of the circle. But if the border is inside or outside, the svg markup changes significantly: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The svg <circle> element is used to draw circles. Furthermore, the circle responsible for the fill is. Sketch separates the fill and the stroke into separate <circle> elements. The <circle> element is used to create a circle: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
| view 1,000 circle border illustration, images and graphics from +50,000 possibilities. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg <circle> element is used to draw circles. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The cx and cy attributes define the x and y coordinates of the center of the circle. Sorry, your browser does not support inline svg. Large png 2400px small png 300px. I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
Here is the resulting image: Large png 2400px small png 300px. Furthermore, the circle responsible for the fill is. The <circle> element is used to create a circle: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The circle is centered in cx , cy and has a radius of r. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. But if the border is inside or outside, the svg markup changes significantly: Here is a simple example svg>. Sketch separates the fill and the stroke into separate <circle> elements.
Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The <circle> element is used to create a circle: Sorry, your browser does not support inline svg. Large png 2400px small png 300px. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. The cx and cy attributes define the x and y coordinates of the center of the circle. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The svg <circle> element is used to draw circles.
Sorry, your browser does not support inline svg. The svg <circle> element is used to draw circles. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The cx and cy attributes define the x and y coordinates of the center of the circle. Sketch separates the fill and the stroke into separate <circle> elements. Here is the resulting image: Furthermore, the circle responsible for the fill is.
Sketch separates the fill and the stroke into separate <circle> elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: The svg <circle> element is used to draw circles. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Sorry, your browser does not support inline svg. The cx and cy attributes define the x and y coordinates of the center of the circle. Large png 2400px small png 300px. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail.
Here is a simple example svg>. Internet explorer 9 and higher also supports svg image rendering. The cx and cy attributes define the x and y coordinates of the center of the circle. But if the border is inside or outside, the svg markup changes significantly: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg. Cx, cy and r are attributes of. The circle is centered in cx , cy and has a radius of r. Here is the resulting image: The svg <circle> element is used to draw circles.
The second method uses a circle svg and controls the border with the css property you can play around with the border size to reduce and increase the number of dashes but you won't be able to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to create a circle: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sorry, your browser does not support inline svg. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Large png 2400px small png 300px.
The svg <circle> element is used to draw circles. The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. Sorry, your browser does not support inline svg. Large png 2400px small png 300px. Sketch separates the fill and the stroke into separate <circle> elements. Here is a simple example svg>. But if the border is inside or outside, the svg markup changes significantly: Cx, cy and r are attributes of. Any ideas on how to achieve this?
This article will show you how to turn svg circles into paths which you can use in animation and text paths, as well as how to turn paths into circles. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. The svg <circle> element is used to draw circles. Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Large png 2400px small png 300px. Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Any ideas on how to achieve this? Sorry, your browser does not support inline svg. Sketch separates the fill and the stroke into separate <circle> elements. The circle is centered in cx , cy and has a radius of r. The cx and cy attributes define the x and y coordinates of the center of the circle. The svg <circle> element is used to draw circles. Here is a simple example svg>. Here is the resulting image: Large png 2400px small png 300px.
This video about , how to create a circle or round shape in html5 canvas. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The svg <circle> element is used to draw circles. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The <circle> element is used to create a circle: Large png 2400px small png 300px. The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. But if the border is inside or outside, the svg markup changes significantly: Internet explorer 9 and higher also supports svg image rendering. Sorry, your browser does not support inline svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The circle is centered in cx , cy and has a radius of r. The <circle> element is used to create a circle: The svg <circle> element is used to draw circles. Here is the resulting image:
Browse our circle border images, graphics, and designs from +79.322 free vectors graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: Large png 2400px small png 300px. The svg <circle> element is used to draw circles. The cx and cy attributes define the x and y coordinates of the center of the circle. Any ideas on how to achieve this? Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
The cx and cy attributes define the x and y coordinates of the center of the circle. Furthermore, the circle responsible for the fill is. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: Here is the resulting image: Internet explorer 9 and higher also supports svg image rendering. Cx, cy and r are attributes of. The svg <circle> element is used to draw circles.
Free circle border vector download in ai, svg, eps and cdr. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cx and cy attributes define the x and y coordinates of the center of the circle. The <circle> element is used to create a circle: Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Large png 2400px small png 300px. I have played around with filter and using multiple circles to create the effect, but to no avail. The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg.
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Here is a simple example svg>. Internet explorer 9 and higher also supports svg image rendering. The cx and cy attributes define the x and y coordinates of the center of the circle. Sorry, your browser does not support inline svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The svg <circle> element is used to draw circles. The <circle> element is used to create a circle: But if the border is inside or outside, the svg markup changes significantly:
Free svg image & icon. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cx and cy attributes define the x and y coordinates of the center of the circle. The <circle> element is used to create a circle: Large png 2400px small png 300px. I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The svg <circle> element is used to draw circles. Sorry, your browser does not support inline svg. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Any ideas on how to achieve this?
The circle is centered in cx , cy and has a radius of r. Sorry, your browser does not support inline svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. Cx, cy and r are attributes of. I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: Furthermore, the circle responsible for the fill is. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
The higher the number, the more space in between dashes in the. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Large png 2400px small png 300px. The svg <circle> element is used to draw circles. The <circle> element is used to create a circle: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sorry, your browser does not support inline svg. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The cx and cy attributes define the x and y coordinates of the center of the circle.
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Here is a simple example svg>. But if the border is inside or outside, the svg markup changes significantly: Large png 2400px small png 300px. Cx, cy and r are attributes of. Here is the resulting image: The circle is centered in cx , cy and has a radius of r. Furthermore, the circle responsible for the fill is. The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail.
Internet explorer 9 and higher also supports svg image rendering. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px. The <circle> element is used to create a circle: The svg <circle> element is used to draw circles. Sorry, your browser does not support inline svg. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The cx and cy attributes define the x and y coordinates of the center of the circle. Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
Cx, cy and r are attributes of. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The svg <circle> element is used to draw circles. Furthermore, the circle responsible for the fill is. I have played around with filter and using multiple circles to create the effect, but to no avail. Here is a simple example svg>. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Sorry, your browser does not support inline svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sketch separates the fill and the stroke into separate <circle> elements.
Here is a simple example svg>. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Large png 2400px small png 300px. I have played around with filter and using multiple circles to create the effect, but to no avail. The cx and cy attributes define the x and y coordinates of the center of the circle. The <circle> element is used to create a circle: Sorry, your browser does not support inline svg. Any ideas on how to achieve this? The svg <circle> element is used to draw circles. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
The cx and cy attributes define the x and y coordinates of the center of the circle. But if the border is inside or outside, the svg markup changes significantly: Any ideas on how to achieve this? Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Cx, cy and r are attributes of. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Internet explorer 9 and higher also supports svg image rendering. The circle is centered in cx , cy and has a radius of r. I have played around with filter and using multiple circles to create the effect, but to no avail. Sketch separates the fill and the stroke into separate <circle> elements.
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Large png 2400px small png 300px. The cx and cy attributes define the x and y coordinates of the center of the circle. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: The svg <circle> element is used to draw circles. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
But if the border is inside or outside, the svg markup changes significantly: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The svg <circle> element is used to draw circles. Any ideas on how to achieve this? Here is a simple example svg>. Sorry, your browser does not support inline svg. Internet explorer 9 and higher also supports svg image rendering. The cx and cy attributes define the x and y coordinates of the center of the circle. The <circle> element is used to create a circle: I have played around with filter and using multiple circles to create the effect, but to no avail.
Sketch separates the fill and the stroke into separate <circle> elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to create a circle: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Any ideas on how to achieve this? The svg <circle> element is used to draw circles. Sorry, your browser does not support inline svg. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Large png 2400px small png 300px. The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail.
Furthermore, the circle responsible for the fill is. Any ideas on how to achieve this? The <circle> element is used to create a circle: Cx, cy and r are attributes of. Sketch separates the fill and the stroke into separate <circle> elements. I have played around with filter and using multiple circles to create the effect, but to no avail. Here is a simple example svg>. Internet explorer 9 and higher also supports svg image rendering. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle.
Circle border clipart free download! SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Large png 2400px small png 300px. I have played around with filter and using multiple circles to create the effect, but to no avail. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Any ideas on how to achieve this? The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The <circle> element is used to create a circle: Sorry, your browser does not support inline svg. The cx and cy attributes define the x and y coordinates of the center of the circle.
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Cx, cy and r are attributes of. I have played around with filter and using multiple circles to create the effect, but to no avail. But if the border is inside or outside, the svg markup changes significantly: Large png 2400px small png 300px. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. Furthermore, the circle responsible for the fill is. Internet explorer 9 and higher also supports svg image rendering. Sorry, your browser does not support inline svg.
A fill colors the inside of an svg shape or line and a stroke colors the outline or contour of the svg the last couple of weeks i've been walking through some of the basics of scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? The cx and cy attributes define the x and y coordinates of the center of the circle. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The <circle> element is used to create a circle: Large png 2400px small png 300px. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
The circle is centered in cx , cy and has a radius of r. Any ideas on how to achieve this? Furthermore, the circle responsible for the fill is. I have played around with filter and using multiple circles to create the effect, but to no avail. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sketch separates the fill and the stroke into separate <circle> elements. Large png 2400px small png 300px. Internet explorer 9 and higher also supports svg image rendering. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Here is a simple example svg>.
This article will show you how to turn svg circles into paths which you can use in animation and text paths, as well as how to turn paths into circles. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to create a circle: I have played around with filter and using multiple circles to create the effect, but to no avail. The svg <circle> element is used to draw circles. Large png 2400px small png 300px. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The cx and cy attributes define the x and y coordinates of the center of the circle. Any ideas on how to achieve this? Sorry, your browser does not support inline svg.
Furthermore, the circle responsible for the fill is. Internet explorer 9 and higher also supports svg image rendering. Here is the resulting image: Sketch separates the fill and the stroke into separate <circle> elements. Cx, cy and r are attributes of. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: But if the border is inside or outside, the svg markup changes significantly:
The svg <circle> element creates circles, based on a center point and a radius. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cx and cy attributes define the x and y coordinates of the center of the circle. The <circle> element is used to create a circle: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The svg <circle> element is used to draw circles. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Any ideas on how to achieve this? Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px.
Furthermore, the circle responsible for the fill is. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The cx and cy attributes define the x and y coordinates of the center of the circle. Here is the resulting image: Large png 2400px small png 300px. Cx, cy and r are attributes of. The circle is centered in cx , cy and has a radius of r. Internet explorer 9 and higher also supports svg image rendering.
This video about , how to create a circle or round shape in html5 canvas. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg <circle> element is used to draw circles. The cx and cy attributes define the x and y coordinates of the center of the circle. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sorry, your browser does not support inline svg. Large png 2400px small png 300px. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The <circle> element is used to create a circle:
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sketch separates the fill and the stroke into separate <circle> elements. Cx, cy and r are attributes of. Sorry, your browser does not support inline svg. Internet explorer 9 and higher also supports svg image rendering. Any ideas on how to achieve this? Furthermore, the circle responsible for the fill is. The cx and cy attributes define the x and y coordinates of the center of the circle. Here is a simple example svg>.
The svg <circle> element is used to draw circles. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to create a circle: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The svg <circle> element is used to draw circles. Large png 2400px small png 300px. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sketch separates the fill and the stroke into separate <circle> elements. The circle is centered in cx , cy and has a radius of r. The <circle> element is used to create a circle: The cx and cy attributes define the x and y coordinates of the center of the circle. Here is the resulting image: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? Here is a simple example svg>.
Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? The cx and cy attributes define the x and y coordinates of the center of the circle. The <circle> element is used to create a circle: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Large png 2400px small png 300px. I have played around with filter and using multiple circles to create the effect, but to no avail. The svg <circle> element is used to draw circles. Sorry, your browser does not support inline svg.
I have played around with filter and using multiple circles to create the effect, but to no avail. The cx and cy attributes define the x and y coordinates of the center of the circle. Here is a simple example svg>. Sorry, your browser does not support inline svg. Here is the resulting image: Sketch separates the fill and the stroke into separate <circle> elements. The svg <circle> element is used to draw circles. The <circle> element is used to create a circle: But if the border is inside or outside, the svg markup changes significantly: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
The second method uses a circle svg and controls the border with the css property you can play around with the border size to reduce and increase the number of dashes but you won't be able to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cx and cy attributes define the x and y coordinates of the center of the circle. Sorry, your browser does not support inline svg. The svg <circle> element is used to draw circles. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The <circle> element is used to create a circle: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Large png 2400px small png 300px.
Sketch separates the fill and the stroke into separate <circle> elements. Any ideas on how to achieve this? But if the border is inside or outside, the svg markup changes significantly: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: Cx, cy and r are attributes of. Large png 2400px small png 300px. Sorry, your browser does not support inline svg. The cx and cy attributes define the x and y coordinates of the center of the circle. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
The second method uses a circle svg and controls the border with the css property you can play around with the border size to reduce and increase the number of dashes but you won't be able to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The cx and cy attributes define the x and y coordinates of the center of the circle. The svg <circle> element is used to draw circles. The <circle> element is used to create a circle: Sorry, your browser does not support inline svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px.
The circle is centered in cx , cy and has a radius of r. Large png 2400px small png 300px. Sorry, your browser does not support inline svg. The cx and cy attributes define the x and y coordinates of the center of the circle. The svg <circle> element is used to draw circles. Sketch separates the fill and the stroke into separate <circle> elements. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). I have played around with filter and using multiple circles to create the effect, but to no avail. Cx, cy and r are attributes of. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
The svg <circle> element creates circles, based on a center point and a radius. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Large png 2400px small png 300px. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sorry, your browser does not support inline svg. Any ideas on how to achieve this? The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: The svg <circle> element is used to draw circles. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
Cx, cy and r are attributes of. Large png 2400px small png 300px. Here is the resulting image: The circle is centered in cx , cy and has a radius of r. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sketch separates the fill and the stroke into separate <circle> elements. Furthermore, the circle responsible for the fill is. I have played around with filter and using multiple circles to create the effect, but to no avail. The cx and cy attributes define the x and y coordinates of the center of the circle. Here is a simple example svg>.
Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: Large png 2400px small png 300px. The svg <circle> element is used to draw circles. Sorry, your browser does not support inline svg. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Large png 2400px small png 300px. Any ideas on how to achieve this? Internet explorer 9 and higher also supports svg image rendering. Here is a simple example svg>. The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Furthermore, the circle responsible for the fill is. The circle is centered in cx , cy and has a radius of r. The cx and cy attributes define the x and y coordinates of the center of the circle.
The higher the number, the more space in between dashes in the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Large png 2400px small png 300px. Any ideas on how to achieve this? The <circle> element is used to create a circle: I have played around with filter and using multiple circles to create the effect, but to no avail. The cx and cy attributes define the x and y coordinates of the center of the circle. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The svg <circle> element is used to draw circles. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sorry, your browser does not support inline svg.
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Internet explorer 9 and higher also supports svg image rendering. Large png 2400px small png 300px. Furthermore, the circle responsible for the fill is. I have played around with filter and using multiple circles to create the effect, but to no avail. The cx and cy attributes define the x and y coordinates of the center of the circle. Sketch separates the fill and the stroke into separate <circle> elements. But if the border is inside or outside, the svg markup changes significantly: Sorry, your browser does not support inline svg. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? Sorry, your browser does not support inline svg. The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Large png 2400px small png 300px. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: I have played around with filter and using multiple circles to create the effect, but to no avail. The cx and cy attributes define the x and y coordinates of the center of the circle. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
The cx and cy attributes define the x and y coordinates of the center of the circle. Furthermore, the circle responsible for the fill is. The <circle> element is used to create a circle: I have played around with filter and using multiple circles to create the effect, but to no avail. Here is a simple example svg>. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Large png 2400px small png 300px. Internet explorer 9 and higher also supports svg image rendering. Cx, cy and r are attributes of. Here is the resulting image:
Here is the resulting image: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Any ideas on how to achieve this? Sorry, your browser does not support inline svg. Large png 2400px small png 300px. The svg <circle> element is used to draw circles. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The <circle> element is used to create a circle:
The circle is centered in cx , cy and has a radius of r. I have played around with filter and using multiple circles to create the effect, but to no avail. Furthermore, the circle responsible for the fill is. Sketch separates the fill and the stroke into separate <circle> elements. Internet explorer 9 and higher also supports svg image rendering. Any ideas on how to achieve this? But if the border is inside or outside, the svg markup changes significantly: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The cx and cy attributes define the x and y coordinates of the center of the circle. Cx, cy and r are attributes of.
I have played around with filter and using multiple circles to create the effect, but to no avail. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to create a circle: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The cx and cy attributes define the x and y coordinates of the center of the circle. Large png 2400px small png 300px. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? The svg <circle> element is used to draw circles.
Any ideas on how to achieve this? Internet explorer 9 and higher also supports svg image rendering. The circle is centered in cx , cy and has a radius of r. But if the border is inside or outside, the svg markup changes significantly: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Sketch separates the fill and the stroke into separate <circle> elements. Here is a simple example svg>. The <circle> element is used to create a circle: The svg <circle> element is used to draw circles. Furthermore, the circle responsible for the fill is.
Here is a simple example svg>. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Any ideas on how to achieve this? The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Large png 2400px small png 300px. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: I have played around with filter and using multiple circles to create the effect, but to no avail. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The cx and cy attributes define the x and y coordinates of the center of the circle.
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. But if the border is inside or outside, the svg markup changes significantly: Here is the resulting image: Here is a simple example svg>. The cx and cy attributes define the x and y coordinates of the center of the circle. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. I have played around with filter and using multiple circles to create the effect, but to no avail. Furthermore, the circle responsible for the fill is. Internet explorer 9 and higher also supports svg image rendering. The svg <circle> element is used to draw circles.
This article will show you how to turn svg circles into paths which you can use in animation and text paths, as well as how to turn paths into circles. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg <circle> element is used to draw circles. Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: Large png 2400px small png 300px. The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. Sorry, your browser does not support inline svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
Sorry, your browser does not support inline svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Any ideas on how to achieve this? Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Here is the resulting image: Furthermore, the circle responsible for the fill is. Internet explorer 9 and higher also supports svg image rendering. The circle is centered in cx , cy and has a radius of r. The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail.
This article will show you how to turn svg circles into paths which you can use in animation and text paths, as well as how to turn paths into circles. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg <circle> element is used to draw circles. I have played around with filter and using multiple circles to create the effect, but to no avail. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sorry, your browser does not support inline svg. The <circle> element is used to create a circle: Large png 2400px small png 300px. The cx and cy attributes define the x and y coordinates of the center of the circle.
Large png 2400px small png 300px. Sketch separates the fill and the stroke into separate <circle> elements. Cx, cy and r are attributes of. The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. But if the border is inside or outside, the svg markup changes significantly: Here is the resulting image: The svg <circle> element is used to draw circles. Sorry, your browser does not support inline svg. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
The svg <circle> element is used to draw circles. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The svg <circle> element is used to draw circles. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The cx and cy attributes define the x and y coordinates of the center of the circle. Large png 2400px small png 300px. Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle:
Any ideas on how to achieve this? The <circle> element is used to create a circle: Sorry, your browser does not support inline svg. Cx, cy and r are attributes of. The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Here is a simple example svg>. Furthermore, the circle responsible for the fill is. But if the border is inside or outside, the svg markup changes significantly: I have played around with filter and using multiple circles to create the effect, but to no avail.
The second method uses a circle svg and controls the border with the css property you can play around with the border size to reduce and increase the number of dashes but you won't be able to. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to create a circle: Large png 2400px small png 300px. The svg <circle> element is used to draw circles. I have played around with filter and using multiple circles to create the effect, but to no avail. The cx and cy attributes define the x and y coordinates of the center of the circle. Sorry, your browser does not support inline svg. Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
But if the border is inside or outside, the svg markup changes significantly: The cx and cy attributes define the x and y coordinates of the center of the circle. Any ideas on how to achieve this? Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Sketch separates the fill and the stroke into separate <circle> elements. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The <circle> element is used to create a circle: Internet explorer 9 and higher also supports svg image rendering. Sorry, your browser does not support inline svg. Here is the resulting image:
Free circle border vector download in ai, svg, eps and cdr. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cx and cy attributes define the x and y coordinates of the center of the circle. Any ideas on how to achieve this? Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The svg <circle> element is used to draw circles. The <circle> element is used to create a circle: Large png 2400px small png 300px. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
Sorry, your browser does not support inline svg. Sketch separates the fill and the stroke into separate <circle> elements. Furthermore, the circle responsible for the fill is. Here is the resulting image: Large png 2400px small png 300px. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Cx, cy and r are attributes of. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Any ideas on how to achieve this? The circle is centered in cx , cy and has a radius of r.
Any ideas on how to achieve this? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Any ideas on how to achieve this? Sorry, your browser does not support inline svg. The <circle> element is used to create a circle: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. I have played around with filter and using multiple circles to create the effect, but to no avail. The svg <circle> element is used to draw circles. The cx and cy attributes define the x and y coordinates of the center of the circle. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Large png 2400px small png 300px.
The <circle> element is used to create a circle: The svg <circle> element is used to draw circles. Sorry, your browser does not support inline svg. The cx and cy attributes define the x and y coordinates of the center of the circle. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. Cx, cy and r are attributes of. Internet explorer 9 and higher also supports svg image rendering. Large png 2400px small png 300px.
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Large png 2400px small png 300px. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The cx and cy attributes define the x and y coordinates of the center of the circle. The <circle> element is used to create a circle: I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Sorry, your browser does not support inline svg.
The <circle> element is used to create a circle: Large png 2400px small png 300px. But if the border is inside or outside, the svg markup changes significantly: The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. The circle is centered in cx , cy and has a radius of r. Internet explorer 9 and higher also supports svg image rendering. Sketch separates the fill and the stroke into separate <circle> elements. Here is a simple example svg>. Here is the resulting image:
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The cx and cy attributes define the x and y coordinates of the center of the circle. Large png 2400px small png 300px. Any ideas on how to achieve this? Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). I have played around with filter and using multiple circles to create the effect, but to no avail. Sorry, your browser does not support inline svg. The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The <circle> element is used to create a circle:
The circle is centered in cx , cy and has a radius of r. The <circle> element is used to create a circle: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Large png 2400px small png 300px. Here is the resulting image: Sketch separates the fill and the stroke into separate <circle> elements. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? Here is a simple example svg>. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
Sketch separates the fill and the stroke into separate <circle> elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg <circle> element is used to draw circles. Large png 2400px small png 300px. The cx and cy attributes define the x and y coordinates of the center of the circle. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The <circle> element is used to create a circle: I have played around with filter and using multiple circles to create the effect, but to no avail. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sorry, your browser does not support inline svg.
The <circle> element is used to create a circle: Here is the resulting image: Cx, cy and r are attributes of. But if the border is inside or outside, the svg markup changes significantly: The svg <circle> element is used to draw circles. Internet explorer 9 and higher also supports svg image rendering. The cx and cy attributes define the x and y coordinates of the center of the circle. Large png 2400px small png 300px. Furthermore, the circle responsible for the fill is. Sketch separates the fill and the stroke into separate <circle> elements.
Sketch separates the fill and the stroke into separate <circle> elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? Large png 2400px small png 300px. The <circle> element is used to create a circle: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. I have played around with filter and using multiple circles to create the effect, but to no avail. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Sorry, your browser does not support inline svg. The svg <circle> element is used to draw circles. The cx and cy attributes define the x and y coordinates of the center of the circle.
Sketch separates the fill and the stroke into separate <circle> elements. But if the border is inside or outside, the svg markup changes significantly: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. I have played around with filter and using multiple circles to create the effect, but to no avail. Internet explorer 9 and higher also supports svg image rendering. The circle is centered in cx , cy and has a radius of r. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Any ideas on how to achieve this? Sorry, your browser does not support inline svg. Furthermore, the circle responsible for the fill is.
Sorry, your browser does not support inline svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. The <circle> element is used to create a circle: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sorry, your browser does not support inline svg. The svg <circle> element is used to draw circles. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
Large png 2400px small png 300px. Here is a simple example svg>. Furthermore, the circle responsible for the fill is. Any ideas on how to achieve this? Internet explorer 9 and higher also supports svg image rendering. I have played around with filter and using multiple circles to create the effect, but to no avail. Sketch separates the fill and the stroke into separate <circle> elements. The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The <circle> element is used to create a circle:
The coordinates of the circle's center are specified by the cx and cy attributes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The svg <circle> element is used to draw circles. Sorry, your browser does not support inline svg. The <circle> element is used to create a circle: Large png 2400px small png 300px. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
The <circle> element is used to create a circle: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Here is the resulting image: Sorry, your browser does not support inline svg. Here is a simple example svg>. But if the border is inside or outside, the svg markup changes significantly: The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. I have played around with filter and using multiple circles to create the effect, but to no avail. Furthermore, the circle responsible for the fill is.
Any ideas on how to achieve this? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Sorry, your browser does not support inline svg. Any ideas on how to achieve this? The <circle> element is used to create a circle: Large png 2400px small png 300px. The svg <circle> element is used to draw circles. I have played around with filter and using multiple circles to create the effect, but to no avail. The cx and cy attributes define the x and y coordinates of the center of the circle.
Internet explorer 9 and higher also supports svg image rendering. But if the border is inside or outside, the svg markup changes significantly: The circle is centered in cx , cy and has a radius of r. Large png 2400px small png 300px. Any ideas on how to achieve this? Furthermore, the circle responsible for the fill is. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Here is the resulting image: The svg <circle> element is used to draw circles.
The second method uses a circle svg and controls the border with the css property you can play around with the border size to reduce and increase the number of dashes but you won't be able to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Any ideas on how to achieve this? Sorry, your browser does not support inline svg. Large png 2400px small png 300px. The svg <circle> element is used to draw circles. The <circle> element is used to create a circle: The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail.
The <circle> element is used to create a circle: Here is a simple example svg>. Furthermore, the circle responsible for the fill is. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Cx, cy and r are attributes of. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The circle is centered in cx , cy and has a radius of r. Sketch separates the fill and the stroke into separate <circle> elements.
The second method uses a circle svg and controls the border with the css property you can play around with the border size to reduce and increase the number of dashes but you won't be able to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg <circle> element is used to draw circles. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sorry, your browser does not support inline svg. Any ideas on how to achieve this? The <circle> element is used to create a circle: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Large png 2400px small png 300px. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. I have played around with filter and using multiple circles to create the effect, but to no avail. The cx and cy attributes define the x and y coordinates of the center of the circle.
Any ideas on how to achieve this? Here is a simple example svg>. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The circle is centered in cx , cy and has a radius of r. Furthermore, the circle responsible for the fill is. Large png 2400px small png 300px. Here is the resulting image: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). I have played around with filter and using multiple circles to create the effect, but to no avail. The svg <circle> element is used to draw circles.
Sketch separates the fill and the stroke into separate <circle> elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cx and cy attributes define the x and y coordinates of the center of the circle. The svg <circle> element is used to draw circles. I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Large png 2400px small png 300px. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg. Any ideas on how to achieve this?
Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The circle is centered in cx , cy and has a radius of r. Furthermore, the circle responsible for the fill is. Internet explorer 9 and higher also supports svg image rendering. Sorry, your browser does not support inline svg. The cx and cy attributes define the x and y coordinates of the center of the circle. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Cx, cy and r are attributes of. I have played around with filter and using multiple circles to create the effect, but to no avail.
All contents are released under creative commons cc0. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The cx and cy attributes define the x and y coordinates of the center of the circle. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Any ideas on how to achieve this? Large png 2400px small png 300px. The <circle> element is used to create a circle: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. I have played around with filter and using multiple circles to create the effect, but to no avail. The svg <circle> element is used to draw circles.
But if the border is inside or outside, the svg markup changes significantly: Sorry, your browser does not support inline svg. Any ideas on how to achieve this? Here is a simple example svg>. Cx, cy and r are attributes of. Here is the resulting image: I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Furthermore, the circle responsible for the fill is. The cx and cy attributes define the x and y coordinates of the center of the circle.
The coordinates of the circle's center are specified by the cx and cy attributes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg <circle> element is used to draw circles. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: Large png 2400px small png 300px. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg. The cx and cy attributes define the x and y coordinates of the center of the circle. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The cx and cy attributes define the x and y coordinates of the center of the circle. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The <circle> element is used to create a circle: But if the border is inside or outside, the svg markup changes significantly: Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. The circle is centered in cx , cy and has a radius of r. Furthermore, the circle responsible for the fill is. Here is the resulting image:
I have played around with filter and using multiple circles to create the effect, but to no avail. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? Large png 2400px small png 300px. The <circle> element is used to create a circle: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. The svg <circle> element is used to draw circles.
I have played around with filter and using multiple circles to create the effect, but to no avail. The cx and cy attributes define the x and y coordinates of the center of the circle. Large png 2400px small png 300px. Cx, cy and r are attributes of. Sorry, your browser does not support inline svg. Sketch separates the fill and the stroke into separate <circle> elements. Here is the resulting image: Furthermore, the circle responsible for the fill is. Any ideas on how to achieve this? Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg <circle> element is used to draw circles. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: Any ideas on how to achieve this? Large png 2400px small png 300px. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). I have played around with filter and using multiple circles to create the effect, but to no avail. The cx and cy attributes define the x and y coordinates of the center of the circle.
Sorry, your browser does not support inline svg. The cx and cy attributes define the x and y coordinates of the center of the circle. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The circle is centered in cx , cy and has a radius of r. Furthermore, the circle responsible for the fill is. Internet explorer 9 and higher also supports svg image rendering. Here is a simple example svg>. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Sketch separates the fill and the stroke into separate <circle> elements. But if the border is inside or outside, the svg markup changes significantly:
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg <circle> element is used to draw circles. I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The <circle> element is used to create a circle: Large png 2400px small png 300px. The cx and cy attributes define the x and y coordinates of the center of the circle. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Sorry, your browser does not support inline svg. Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
Sorry, your browser does not support inline svg. The circle is centered in cx , cy and has a radius of r. Any ideas on how to achieve this? Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Here is a simple example svg>. I have played around with filter and using multiple circles to create the effect, but to no avail. Furthermore, the circle responsible for the fill is. Sketch separates the fill and the stroke into separate <circle> elements. The svg <circle> element is used to draw circles. Cx, cy and r are attributes of.
The <circle> element is used to create a circle: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Large png 2400px small png 300px. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The cx and cy attributes define the x and y coordinates of the center of the circle. The <circle> element is used to create a circle: The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg.
The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px. Furthermore, the circle responsible for the fill is. Any ideas on how to achieve this? Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The <circle> element is used to create a circle: The circle is centered in cx , cy and has a radius of r. Here is a simple example svg>. Sorry, your browser does not support inline svg.
| view 1,000 circle border illustration, images and graphics from +50,000 possibilities. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg <circle> element is used to draw circles. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg. Any ideas on how to achieve this? The cx and cy attributes define the x and y coordinates of the center of the circle. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Large png 2400px small png 300px.
The cx and cy attributes define the x and y coordinates of the center of the circle. Cx, cy and r are attributes of. The svg <circle> element is used to draw circles. Here is a simple example svg>. Any ideas on how to achieve this? Internet explorer 9 and higher also supports svg image rendering. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. But if the border is inside or outside, the svg markup changes significantly: Here is the resulting image: Furthermore, the circle responsible for the fill is.
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Any ideas on how to achieve this? The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. The svg <circle> element is used to draw circles. The <circle> element is used to create a circle: Large png 2400px small png 300px. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg.
Sketch separates the fill and the stroke into separate <circle> elements. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. I have played around with filter and using multiple circles to create the effect, but to no avail. But if the border is inside or outside, the svg markup changes significantly: Any ideas on how to achieve this? The circle is centered in cx , cy and has a radius of r. Sorry, your browser does not support inline svg. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The cx and cy attributes define the x and y coordinates of the center of the circle. Here is a simple example svg>.
All contents are released under creative commons cc0. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. I have played around with filter and using multiple circles to create the effect, but to no avail. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The svg <circle> element is used to draw circles. Large png 2400px small png 300px. Sorry, your browser does not support inline svg. The cx and cy attributes define the x and y coordinates of the center of the circle. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: Any ideas on how to achieve this?
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Any ideas on how to achieve this? But if the border is inside or outside, the svg markup changes significantly: The <circle> element is used to create a circle: Large png 2400px small png 300px. Cx, cy and r are attributes of. Here is a simple example svg>. Sorry, your browser does not support inline svg. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The svg <circle> element is used to draw circles.
Here is the resulting image: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cx and cy attributes define the x and y coordinates of the center of the circle. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail. The svg <circle> element is used to draw circles. The <circle> element is used to create a circle: Any ideas on how to achieve this? Large png 2400px small png 300px.
The svg <circle> element is used to draw circles. Sketch separates the fill and the stroke into separate <circle> elements. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. Sorry, your browser does not support inline svg. Internet explorer 9 and higher also supports svg image rendering. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Large png 2400px small png 300px.
A fill colors the inside of an svg shape or line and a stroke colors the outline or contour of the svg the last couple of weeks i've been walking through some of the basics of scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. Sorry, your browser does not support inline svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The svg <circle> element is used to draw circles. Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Large png 2400px small png 300px. The <circle> element is used to create a circle:
Here is a simple example svg>. The cx and cy attributes define the x and y coordinates of the center of the circle. The <circle> element is used to create a circle: Any ideas on how to achieve this? The svg <circle> element is used to draw circles. I have played around with filter and using multiple circles to create the effect, but to no avail. Cx, cy and r are attributes of. Internet explorer 9 and higher also supports svg image rendering. Furthermore, the circle responsible for the fill is. The circle is centered in cx , cy and has a radius of r.
The <circle> element is used to create a circle: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. Large png 2400px small png 300px. Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The svg <circle> element is used to draw circles.
The cx and cy attributes define the x and y coordinates of the center of the circle. But if the border is inside or outside, the svg markup changes significantly: Furthermore, the circle responsible for the fill is. The svg <circle> element is used to draw circles. The <circle> element is used to create a circle: Cx, cy and r are attributes of. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Here is a simple example svg>. I have played around with filter and using multiple circles to create the effect, but to no avail. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
The second method uses a circle svg and controls the border with the css property you can play around with the border size to reduce and increase the number of dashes but you won't be able to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg <circle> element is used to draw circles. I have played around with filter and using multiple circles to create the effect, but to no avail. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Large png 2400px small png 300px. Any ideas on how to achieve this? The cx and cy attributes define the x and y coordinates of the center of the circle. The <circle> element is used to create a circle:
Sketch separates the fill and the stroke into separate <circle> elements. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Furthermore, the circle responsible for the fill is. I have played around with filter and using multiple circles to create the effect, but to no avail. Sorry, your browser does not support inline svg. Internet explorer 9 and higher also supports svg image rendering. Large png 2400px small png 300px. The svg <circle> element is used to draw circles. But if the border is inside or outside, the svg markup changes significantly: Cx, cy and r are attributes of.
All contents are released under creative commons cc0. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg <circle> element is used to draw circles. I have played around with filter and using multiple circles to create the effect, but to no avail. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The cx and cy attributes define the x and y coordinates of the center of the circle. The <circle> element is used to create a circle: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Large png 2400px small png 300px. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Any ideas on how to achieve this? Sorry, your browser does not support inline svg.
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. Large png 2400px small png 300px. The <circle> element is used to create a circle: Sorry, your browser does not support inline svg. Here is the resulting image: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. I have played around with filter and using multiple circles to create the effect, but to no avail. Here is a simple example svg>. Furthermore, the circle responsible for the fill is.
Once you've figured out how it all works, you'll be. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The cx and cy attributes define the x and y coordinates of the center of the circle. Large png 2400px small png 300px. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The <circle> element is used to create a circle: The svg <circle> element is used to draw circles. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
I have played around with filter and using multiple circles to create the effect, but to no avail. Furthermore, the circle responsible for the fill is. Here is the resulting image: Cx, cy and r are attributes of. The <circle> element is used to create a circle: The circle is centered in cx , cy and has a radius of r. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The cx and cy attributes define the x and y coordinates of the center of the circle. But if the border is inside or outside, the svg markup changes significantly: Sorry, your browser does not support inline svg.
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Large png 2400px small png 300px. I have played around with filter and using multiple circles to create the effect, but to no avail. The cx and cy attributes define the x and y coordinates of the center of the circle. Sorry, your browser does not support inline svg. The <circle> element is used to create a circle: The svg <circle> element is used to draw circles. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: Internet explorer 9 and higher also supports svg image rendering. Sorry, your browser does not support inline svg. But if the border is inside or outside, the svg markup changes significantly: Furthermore, the circle responsible for the fill is. Here is the resulting image: Here is a simple example svg>. Large png 2400px small png 300px. Cx, cy and r are attributes of.
Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cx and cy attributes define the x and y coordinates of the center of the circle. Any ideas on how to achieve this? Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px. The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The <circle> element is used to create a circle: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Here is a simple example svg>. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Internet explorer 9 and higher also supports svg image rendering. Large png 2400px small png 300px. The svg <circle> element is used to draw circles. The cx and cy attributes define the x and y coordinates of the center of the circle. Sorry, your browser does not support inline svg. Furthermore, the circle responsible for the fill is. Cx, cy and r are attributes of.
Furthermore, the circle responsible for the fill is. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cx and cy attributes define the x and y coordinates of the center of the circle. Large png 2400px small png 300px. The <circle> element is used to create a circle: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). I have played around with filter and using multiple circles to create the effect, but to no avail. Sorry, your browser does not support inline svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The svg <circle> element is used to draw circles.
But if the border is inside or outside, the svg markup changes significantly: Any ideas on how to achieve this? Sketch separates the fill and the stroke into separate <circle> elements. Furthermore, the circle responsible for the fill is. The svg <circle> element is used to draw circles. Cx, cy and r are attributes of. Here is a simple example svg>. The circle is centered in cx , cy and has a radius of r. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Large png 2400px small png 300px.
I have played around with filter and using multiple circles to create the effect, but to no avail. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The cx and cy attributes define the x and y coordinates of the center of the circle. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Large png 2400px small png 300px. The <circle> element is used to create a circle: Sorry, your browser does not support inline svg. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. The svg <circle> element is used to draw circles. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Large png 2400px small png 300px. Internet explorer 9 and higher also supports svg image rendering. Here is the resulting image: I have played around with filter and using multiple circles to create the effect, but to no avail. The cx and cy attributes define the x and y coordinates of the center of the circle. Any ideas on how to achieve this? But if the border is inside or outside, the svg markup changes significantly: Sorry, your browser does not support inline svg. The <circle> element is used to create a circle:
Any ideas on how to achieve this? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The svg <circle> element is used to draw circles. Sorry, your browser does not support inline svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The <circle> element is used to create a circle: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The cx and cy attributes define the x and y coordinates of the center of the circle.
The svg <circle> element is used to draw circles. Sketch separates the fill and the stroke into separate <circle> elements. But if the border is inside or outside, the svg markup changes significantly: Cx, cy and r are attributes of. Sorry, your browser does not support inline svg. Furthermore, the circle responsible for the fill is. Here is the resulting image: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Internet explorer 9 and higher also supports svg image rendering.
I have played around with filter and using multiple circles to create the effect, but to no avail. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. The svg <circle> element is used to draw circles. Large png 2400px small png 300px. Sorry, your browser does not support inline svg. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The cx and cy attributes define the x and y coordinates of the center of the circle. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Any ideas on how to achieve this?
Internet explorer 9 and higher also supports svg image rendering. Sorry, your browser does not support inline svg. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The circle is centered in cx , cy and has a radius of r. Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sketch separates the fill and the stroke into separate <circle> elements. Here is a simple example svg>. Large png 2400px small png 300px. Here is the resulting image:
Browse our circle border images, graphics, and designs from +79.322 free vectors graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg <circle> element is used to draw circles. I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: The cx and cy attributes define the x and y coordinates of the center of the circle. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Any ideas on how to achieve this? Sorry, your browser does not support inline svg. Large png 2400px small png 300px.
Sorry, your browser does not support inline svg. The circle is centered in cx , cy and has a radius of r. Cx, cy and r are attributes of. The svg <circle> element is used to draw circles. Here is the resulting image: Internet explorer 9 and higher also supports svg image rendering. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Any ideas on how to achieve this? Furthermore, the circle responsible for the fill is. But if the border is inside or outside, the svg markup changes significantly:
Sketch separates the fill and the stroke into separate <circle> elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg <circle> element is used to draw circles. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. I have played around with filter and using multiple circles to create the effect, but to no avail. The cx and cy attributes define the x and y coordinates of the center of the circle. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sorry, your browser does not support inline svg. Any ideas on how to achieve this? Large png 2400px small png 300px. The <circle> element is used to create a circle:
The svg <circle> element is used to draw circles. Sketch separates the fill and the stroke into separate <circle> elements. Here is a simple example svg>. Internet explorer 9 and higher also supports svg image rendering. The <circle> element is used to create a circle: The circle is centered in cx , cy and has a radius of r. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Here is the resulting image: Furthermore, the circle responsible for the fill is. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
Free svg image & icon. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? Large png 2400px small png 300px. Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The cx and cy attributes define the x and y coordinates of the center of the circle. The <circle> element is used to create a circle: The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). I have played around with filter and using multiple circles to create the effect, but to no avail. Here is a simple example svg>. Cx, cy and r are attributes of. Any ideas on how to achieve this? Large png 2400px small png 300px. The circle is centered in cx , cy and has a radius of r. Sketch separates the fill and the stroke into separate <circle> elements. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Here is the resulting image:
Free svg image & icon. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The svg <circle> element is used to draw circles. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Large png 2400px small png 300px. The cx and cy attributes define the x and y coordinates of the center of the circle. Sorry, your browser does not support inline svg. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle:
Large png 2400px small png 300px. I have played around with filter and using multiple circles to create the effect, but to no avail. Furthermore, the circle responsible for the fill is. Cx, cy and r are attributes of. Internet explorer 9 and higher also supports svg image rendering. Sorry, your browser does not support inline svg. Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: Here is a simple example svg>.
A fill colors the inside of an svg shape or line and a stroke colors the outline or contour of the svg the last couple of weeks i've been walking through some of the basics of scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The svg <circle> element is used to draw circles. The cx and cy attributes define the x and y coordinates of the center of the circle. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The <circle> element is used to create a circle: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. But if the border is inside or outside, the svg markup changes significantly: Sketch separates the fill and the stroke into separate <circle> elements. The svg <circle> element is used to draw circles. The circle is centered in cx , cy and has a radius of r. Any ideas on how to achieve this? Sorry, your browser does not support inline svg. Large png 2400px small png 300px. I have played around with filter and using multiple circles to create the effect, but to no avail. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The cx and cy attributes define the x and y coordinates of the center of the circle. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Large png 2400px small png 300px. Any ideas on how to achieve this? The <circle> element is used to create a circle: Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail. The svg <circle> element is used to draw circles. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
Sorry, your browser does not support inline svg. Sketch separates the fill and the stroke into separate <circle> elements. The <circle> element is used to create a circle: Large png 2400px small png 300px. I have played around with filter and using multiple circles to create the effect, but to no avail. Here is a simple example svg>. Here is the resulting image: But if the border is inside or outside, the svg markup changes significantly: The svg <circle> element is used to draw circles. Internet explorer 9 and higher also supports svg image rendering.
| view 1,000 circle border illustration, images and graphics from +50,000 possibilities. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cx and cy attributes define the x and y coordinates of the center of the circle. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Sorry, your browser does not support inline svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The svg <circle> element is used to draw circles. Large png 2400px small png 300px. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The <circle> element is used to create a circle: I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this?
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Cx, cy and r are attributes of. But if the border is inside or outside, the svg markup changes significantly: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The circle is centered in cx , cy and has a radius of r. The svg <circle> element is used to draw circles. Sketch separates the fill and the stroke into separate <circle> elements. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Here is the resulting image: Here is a simple example svg>.
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? The svg <circle> element is used to draw circles. The <circle> element is used to create a circle: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. I have played around with filter and using multiple circles to create the effect, but to no avail. The cx and cy attributes define the x and y coordinates of the center of the circle. Large png 2400px small png 300px. Sorry, your browser does not support inline svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The cx and cy attributes define the x and y coordinates of the center of the circle. Here is the resulting image: The <circle> element is used to create a circle: Cx, cy and r are attributes of. Furthermore, the circle responsible for the fill is. The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Sorry, your browser does not support inline svg. Any ideas on how to achieve this?
The cx and cy attributes define the x and y coordinates of the center of the circle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Large png 2400px small png 300px. The <circle> element is used to create a circle: Sorry, your browser does not support inline svg. The svg <circle> element is used to draw circles. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. The cx and cy attributes define the x and y coordinates of the center of the circle. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
Furthermore, the circle responsible for the fill is. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. But if the border is inside or outside, the svg markup changes significantly: The circle is centered in cx , cy and has a radius of r. The <circle> element is used to create a circle: Sketch separates the fill and the stroke into separate <circle> elements. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Internet explorer 9 and higher also supports svg image rendering. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The svg <circle> element is used to draw circles.
These are released under creative. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to create a circle: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The svg <circle> element is used to draw circles. Sorry, your browser does not support inline svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px. The cx and cy attributes define the x and y coordinates of the center of the circle. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Any ideas on how to achieve this?
Large png 2400px small png 300px. Sketch separates the fill and the stroke into separate <circle> elements. Sorry, your browser does not support inline svg. But if the border is inside or outside, the svg markup changes significantly: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. Internet explorer 9 and higher also supports svg image rendering. Cx, cy and r are attributes of. Any ideas on how to achieve this?
But if the border is inside or outside, the svg markup changes significantly: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. The svg <circle> element is used to draw circles. Sorry, your browser does not support inline svg. Large png 2400px small png 300px. The <circle> element is used to create a circle: I have played around with filter and using multiple circles to create the effect, but to no avail.
Furthermore, the circle responsible for the fill is. The <circle> element is used to create a circle: Cx, cy and r are attributes of. The circle is centered in cx , cy and has a radius of r. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Internet explorer 9 and higher also supports svg image rendering. Sketch separates the fill and the stroke into separate <circle> elements. The cx and cy attributes define the x and y coordinates of the center of the circle. Large png 2400px small png 300px. Any ideas on how to achieve this?
Once you've figured out how it all works, you'll be. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The svg <circle> element is used to draw circles. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle.
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Here is the resulting image: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). But if the border is inside or outside, the svg markup changes significantly: The svg <circle> element is used to draw circles. I have played around with filter and using multiple circles to create the effect, but to no avail. Internet explorer 9 and higher also supports svg image rendering. The <circle> element is used to create a circle: Any ideas on how to achieve this? Sorry, your browser does not support inline svg.
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The svg <circle> element is used to draw circles. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. I have played around with filter and using multiple circles to create the effect, but to no avail. Sorry, your browser does not support inline svg. Any ideas on how to achieve this? The <circle> element is used to create a circle: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Large png 2400px small png 300px. The cx and cy attributes define the x and y coordinates of the center of the circle.
Large png 2400px small png 300px. The svg <circle> element is used to draw circles. Cx, cy and r are attributes of. The circle is centered in cx , cy and has a radius of r. But if the border is inside or outside, the svg markup changes significantly: The cx and cy attributes define the x and y coordinates of the center of the circle. Internet explorer 9 and higher also supports svg image rendering. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
The svg <circle> element creates circles, based on a center point and a radius. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The cx and cy attributes define the x and y coordinates of the center of the circle. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The svg <circle> element is used to draw circles. Large png 2400px small png 300px. The <circle> element is used to create a circle: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain).
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). The svg <circle> element is used to draw circles. Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Furthermore, the circle responsible for the fill is. Here is the resulting image: Internet explorer 9 and higher also supports svg image rendering. Cx, cy and r are attributes of. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Here is a simple example svg>.
Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg <circle> element is used to draw circles. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The <circle> element is used to create a circle: Large png 2400px small png 300px. The cx and cy attributes define the x and y coordinates of the center of the circle. Any ideas on how to achieve this?
The <circle> element is used to create a circle: Internet explorer 9 and higher also supports svg image rendering. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px. Cx, cy and r are attributes of. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. The cx and cy attributes define the x and y coordinates of the center of the circle. But if the border is inside or outside, the svg markup changes significantly: Furthermore, the circle responsible for the fill is.
Internet explorer 9 and higher also supports svg image rendering. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Any ideas on how to achieve this? Sorry, your browser does not support inline svg. The <circle> element is used to create a circle: I have played around with filter and using multiple circles to create the effect, but to no avail. Large png 2400px small png 300px. The svg <circle> element is used to draw circles. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The cx and cy attributes define the x and y coordinates of the center of the circle.
The cx and cy attributes define the x and y coordinates of the center of the circle. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Furthermore, the circle responsible for the fill is. But if the border is inside or outside, the svg markup changes significantly: Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Cx, cy and r are attributes of. The svg <circle> element is used to draw circles. The circle is centered in cx , cy and has a radius of r. Here is the resulting image: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version.
